코드 편집기로 Vim을 사용한지 2주년 된 기념으로 Vim 포스팅을 하려고 한다.
1년 넘게 특별한 플러그인 없이 Vim만 사용했었는데, 앱 개발을 위해 안드로이드 스튜디오를 써보니 단순 코드 편집뿐만 아니라 많은 기능을 지원해주는 IDE가 너무 편하고 좋았다. 하지만 안드로이드 스튜디오에서도 Vim 모드를 사용할 정도로 Vim을 좋아하기 때문에 다른 IDE를 사용하지 않고 Vim에 여러 플러그인들을 설치해보기로 했다.
Vim 플러그인 설치 방식
Vim에서 플러그인을 설치하고 관리하는 방식은 대표적으로 2가지가 있다. Pathogen과 Vundle인데 결론만 말하자면 Vundle이 더 좋다. Pathogen과 Vundle에 대해서는 여기를 참고하면 좋다. 이 포스팅에서는 모든 플러그인을 Vundle을 사용해서 설치할 것이다.
Vundle도 마찬가지로 vim 플러그인인데 지금은 플러그인 관리를 하고 있지 않기 때문에 수동으로 Github에서 ~/.vim/bundle/ 디렉토리로 클론 받는다.
git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim
Vundle은 ~/.vimrc 파일에서 플러그인을 관리한다. ~/.vimrc를 열고 상단에 다음과 같이 설정코드를 작성한다.
set nocompatible " be iMproved, required
filetype off " required
" set the runtime path to include Vundle and initialize
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
" let Vundle manage Vundle, required
Plugin 'VundleVim/Vundle.vim'
call vundle#end() " required
filetype plugin indent on " required
설치할 플러그인을 call vundle#begin()과 call vundle#end 사이에 작성한다. Vundle 플러그인을 Vundle로 관리하기 위해 Plugin 'VundleVim/Vundle.vim을 작성한 것을 볼 수 있다.
Vundle이 잘 설치되었는지 확인하기 위해 다른 플러그인을 하나 설치해보자. vim-airline이라는 플러그인을 설치하기 위해 ~/.vimrc에 Plugin 'vim-airline/vim-airline'를 추가한다.
set nocompatible " be iMproved, required
filetype off " required
" set the runtime path to include Vundle and initialize
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
" let Vundle manage Vundle, required
Plugin 'VundleVim/Vundle.vim'
" 추가
Plugin 'vim-airline/vim-airline'
call vundle#end() " required
filetype plugin indent on " required
이제 Vim을 열고 :PluginInstall 명령을 실행하면 설정 파일에 작성한 플러그인들이 모두 설치된다. 플러그인을 삭제하려면 ~/.vimrc에서 삭제한 뒤에 Vim을 열어서 :PluginClean 명령을 실행하면 된다.
IDE의 기본, 파일트리 “NERDTree”
IDE에는 파일트리가 빠질 수 없다. NERDTree는 가장 유명한 파일트리 플러그인이다.

설치하기 위해 ~/.vimrc 파일에 Plugin 'scrooloose/nerdtree'를 추가하고 :PluginInstall 명령을 실행한다.
call vundle#begin()
...
" 추가
Plugin 'scrooloose/nerdtree'
...
call vundle#end()
설치가 완료되면 :NERDTree 명령으로 파일트리를 켤 수 있고, :NERDTreeToggle 명령으로 on/off할 수 있다. 그리고 ~/.vimrc에 단축키를 세팅하면 더 편하게 사용할 수 있다.
" NERDTree ON 단축키를 "\nt"로 설정
map <Leader>nt <ESC>:NERDTree<CR>
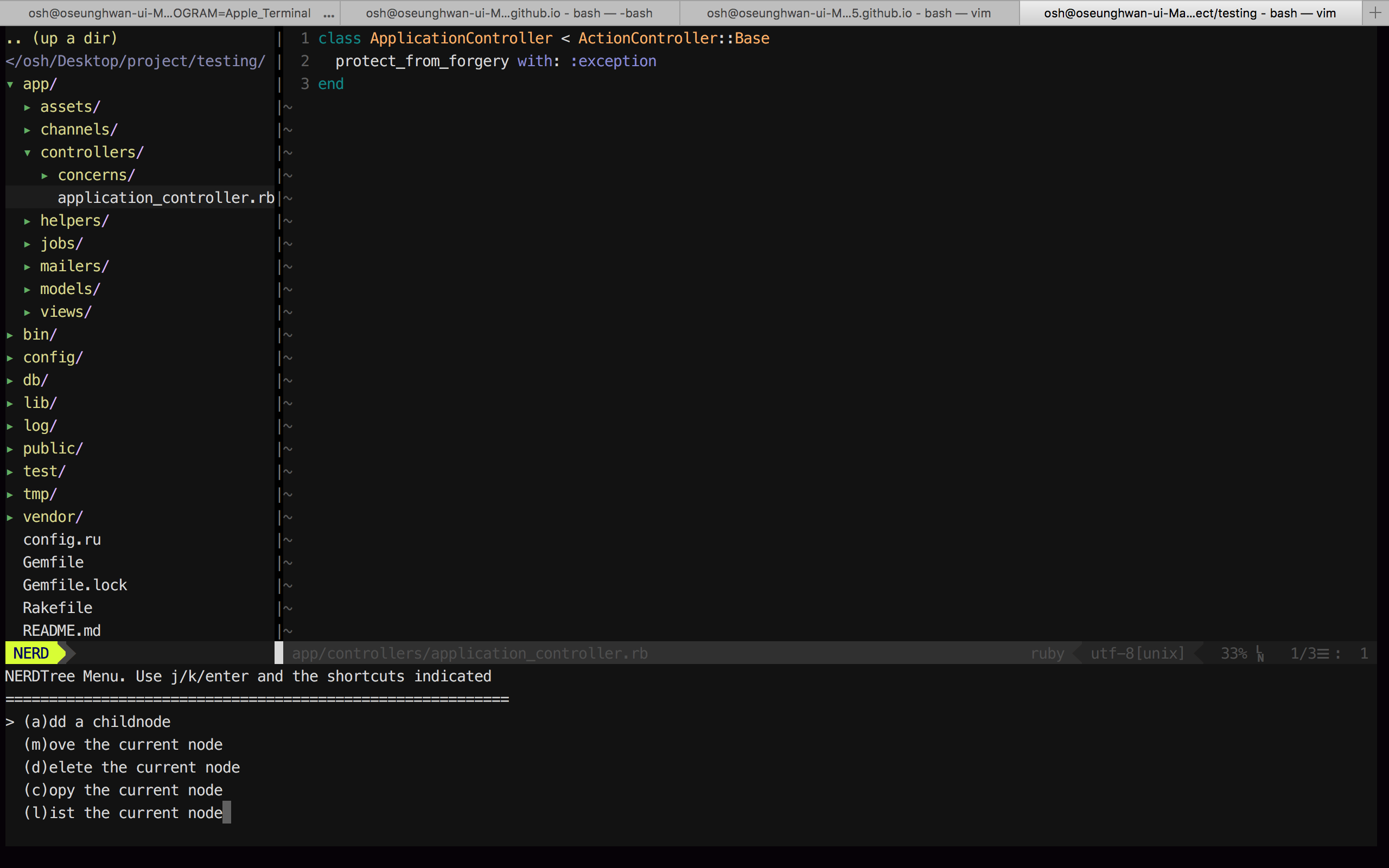
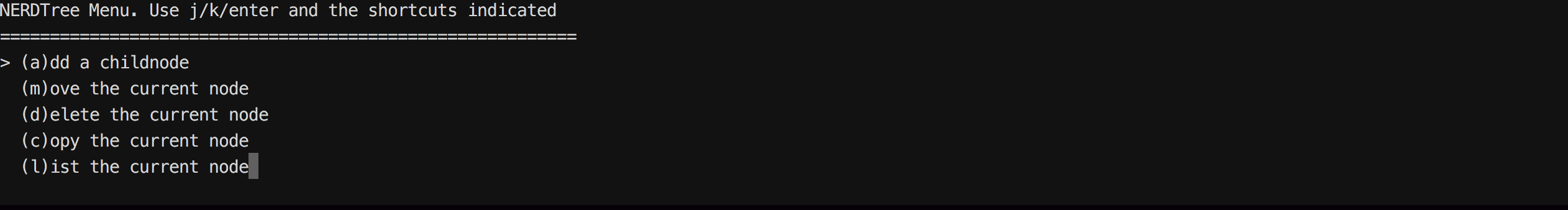
NERDTree 화면으로 커서를 옮기고 ‘m’ 키를 누르면 파일 추가, 삭제, 이동등을 실행할 수 있는 메뉴가 나타난다.

상태바를 더 간지나게 “vim-airline”
Vim 화면 하단에 상태바에는 파일명, 시간, 커서 위치 등이 표시된다. 다소 밋밋할 수 있는 상태바를 간지나게 바꿔주는 것이 vim-airline이다.
설치 전 
설치 후 
설치하려면 Plugin 'vim-airline/vim-airline'를 추가하면 된다. :PluginInstall 명령을 잊지 말자.
call vundle#begin()
...
" 추가
Plugin 'vim-airline/vim-airline'
...
call vundle#end()
vim-airline의 장점은 많은 플러그인들과 쉽게 연동할 수 있다는 것이다. Github소개에 따르면 20개 이상의 플러그인들과 연동할 수 있다고 한다. 다른 플러그인과 연동하면 상태바에 기능을 추가할 수 있는데, 예를 들어서 Git wrapper 플러그인 vim-fugitive를 연동하면 위 사진처럼 상태바에 현재 브랜치를 나타낼 수 있다.
연동을 지원하는 플러그인을 설치하기만 하면 vim-airline에 적용되니 꼭 다른 플러그인과 연동시켜 사용해보자.
코드 변경 내역을 한눈에 “vim-gitgutter”
vim-gitgutter는 Git으로 관리하는 파일의 변경된 부분을 Vim에서 확인할 수 있는 플러그인이다.

설치하기 위해 ~/.vimrc에 Plugin "airblade/vim-gitgutter"를 추가하고 :PluginInstall 명령을 실행한다.
call vundle#begin()
...
" 추가
Plugin 'airblade/vim-gitgutter'
...
call vundle#end()
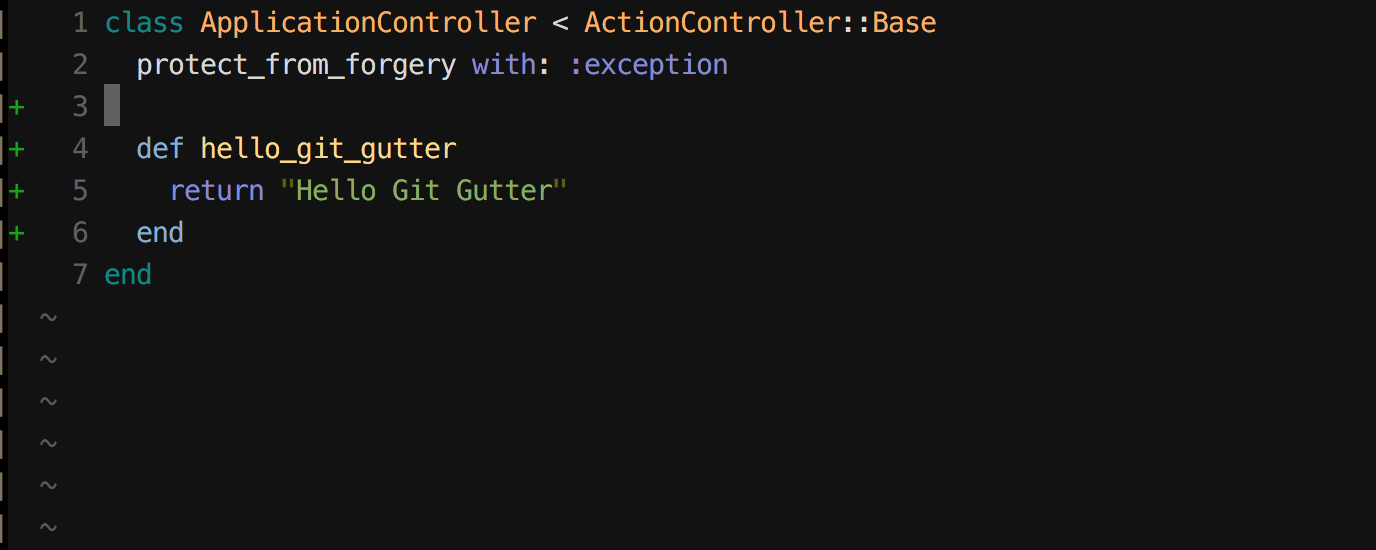
이 플러그인을 설치하면 vim-airline 플러그인과 자동으로 연동되며 상태바에 추가, 삭제, 변경 내역이 표시된다. (+4 ~0 -0)

Vim에서 Git을 사용하기 “vim-fugitive”
Git 명령을 Vim에서 사용할 수 있게 Git을 래핑한 플러그인이다. 로그 보기, 체크아웃, 상태 보기 등 Git의 기능을 대부분 사용할 수 있다. Git 기능을 안쓰더라도 설치만 해두면 vim-airline 플러그인과 연동되어 상태바에 현재 브랜치를 띄울 수 있기 때문에 편리하다.
설치하기 위해 ~/.vimrc에 Plugin "tpope/vim-fugitive"를 추가한다.
call vundle#begin()
...
" 추가
Plugin 'tpope/vim-fugitive'
...
call vundle#end()
설치가 완료되면 하단 상태바에 현재 브랜치가 나타나는 것을 볼 수 있다.(master)

[참고]
브랜치 옆에 아이콘이 뜨지 않을 경우 Powerline font를 설치하고 사용 중인 터미널의 폰트를 Meslo LG M DZ for Powerline으로 변경한다. 그리고 ~/.vimrc 파일에 let g:airline_powerline_fonts = 1 설정을 추가하면 된다.
코드 문법 체크 “syntastic”
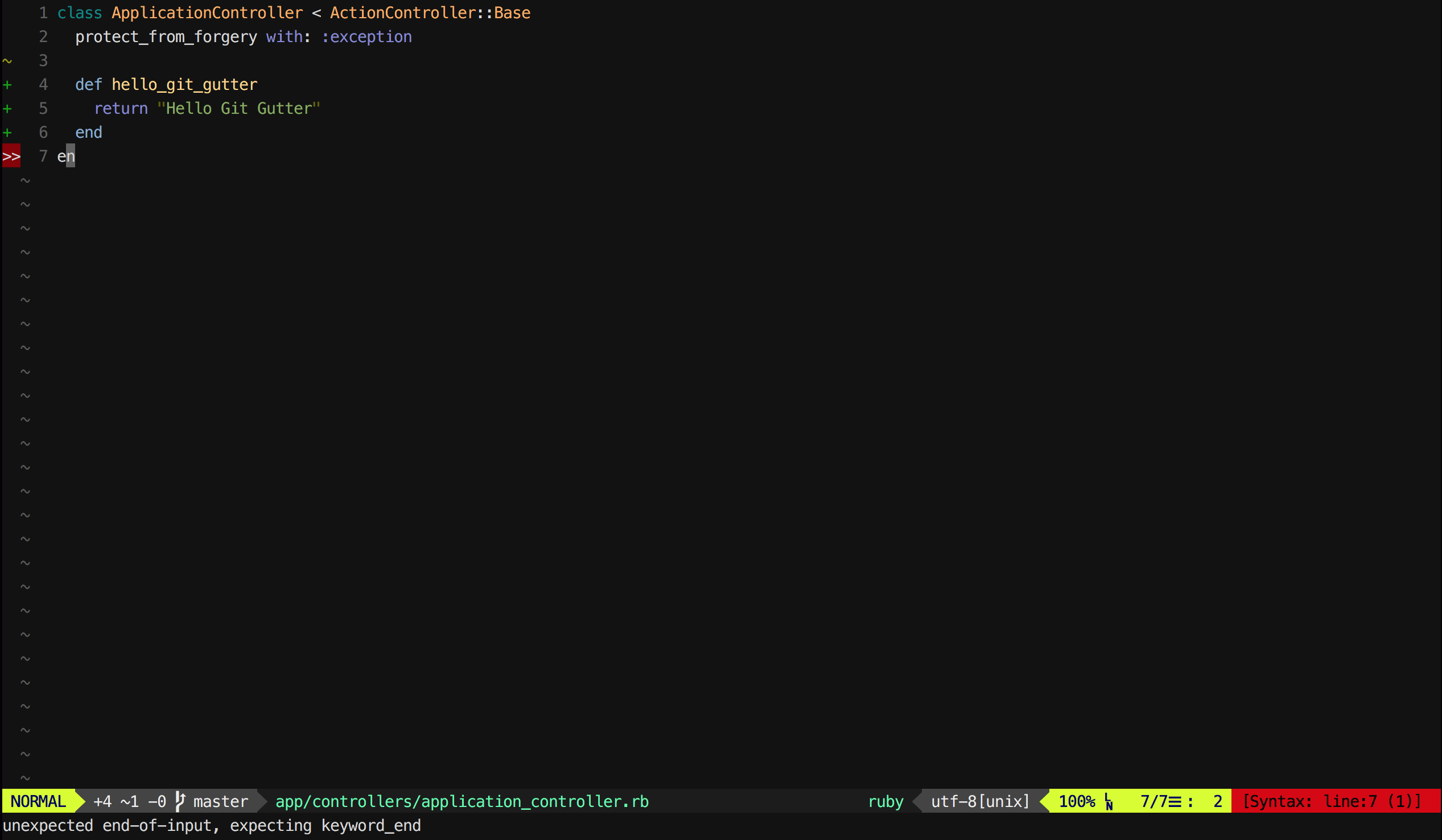
이 플러그인은 코드의 문법 에러를 체크해주며 역시 vim-airline과 연동할 수 있다. 연동하게 되면 상태바에 문법 에러가 발생한 줄 번호가 출력된다.

설치하기 위해 ~/.vimrc에 Plugin "scrooloose/syntastic"을 추가한다.
call vundle#begin()
...
" 추가
Plugin 'scrooloose/syntastic'
...
call vundle#end()
IDE 필수 기능 파일찾기 “ctrlp”
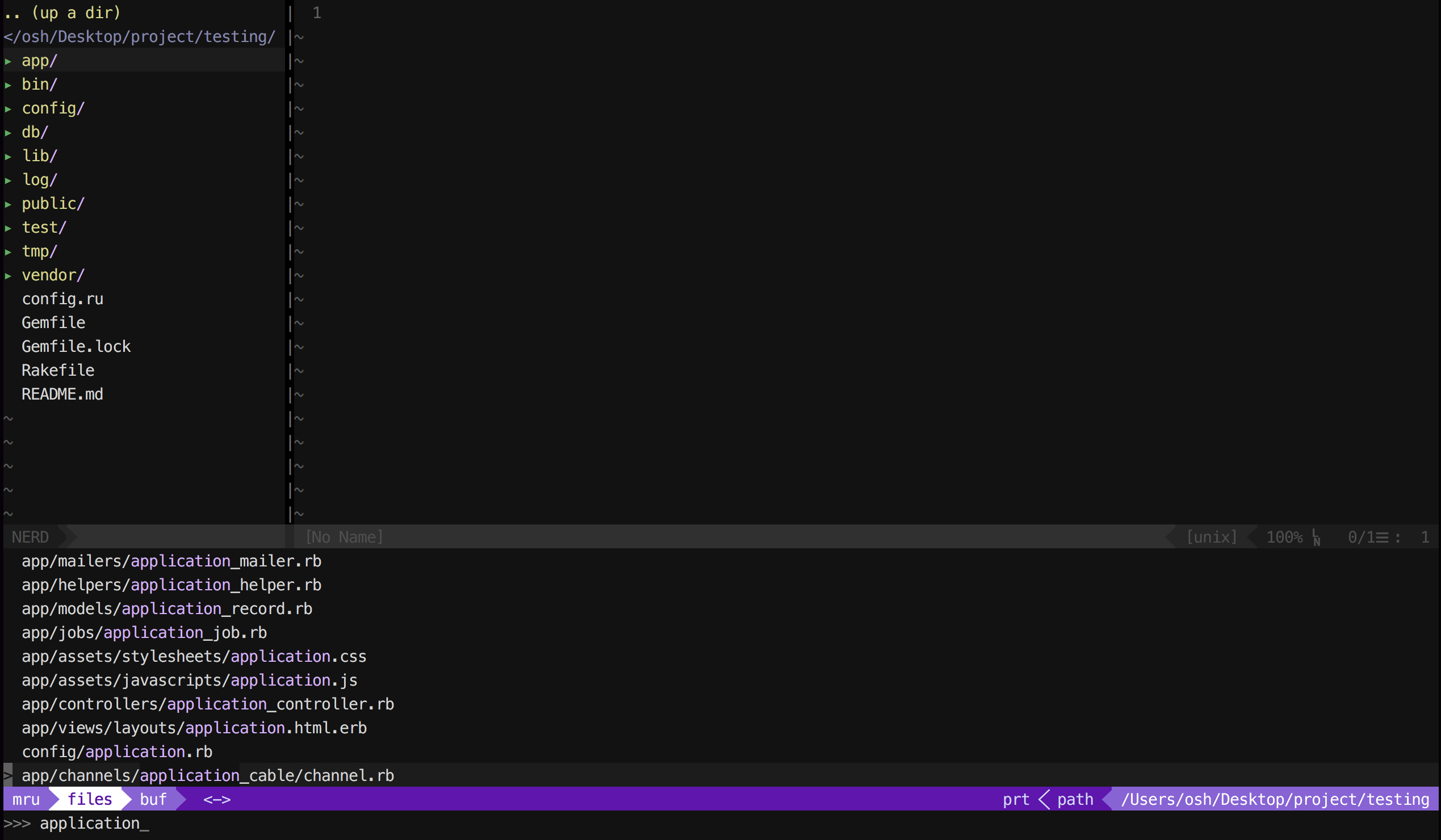
새로운 코드 파일을 열 때마다 파일트리로 이동해서 커서를 이동하며 파일을 찾다보면 굉장히 불편하다. ctrlp는 Vim에서 파일을 빠르게 찾을 수 있는 기능을 제공한다. vim-airline과 연동되긴 하지만 이 부분에 큰 메리트는 없다.

설치하기 위해 ~/.vimrc에 Plugin "ctrpvim/ctrlp.vim"을 추가한다.
call vundle#begin()
...
" 추가
Plugin 'ctrlpvim/ctrlp.vim'
...
call vundle#end()
설치한 뒤 파일 찾기를 실행하려면 Control + p 단축키를 누르면 된다. 실행 했을 때 화면이 멈추거나 속도가 느려질 수 있는데, 프로젝트 내의 써드파티 디렉토리나 .git 디렉토리 등 파일이 많은 곳을 인덱싱해서 생기는 현상이다. 속도 향상을 위해 이런 디렉토리를 무시할 수 있는 설정을 ~/.vimrc에 작성한다.
let g:ctrlp_custom_ignore = {
\ 'dir': '\.git$\|public$\|log$\|tmp$\|vendor$',
\ 'file': '\v\.(exe|so|dll)$'
\ }
이외에도 여러가지 기능과 단축키가 많으니 Github에서 참고하길 바란다.
색상 테마 변경 “Color Scheme”
“Color Scheme”는 텍스트에 어떤 색을 입힐지 설정한다. 일종의 테마라고 보면 되는데, “Color Scheme”라는 플러그인이 있는 것은 아니고 “Color Scheme” 역할을 하는 플러그인이 많이 존재한다.
vimcolors.com에 들어가면 400여개의 Color Scheme 목록을 볼 수 있고 이 중에서 하나를 고르면 된다.
이번 포스팅에서는 jellybeans 테마를 적용시켜 볼 것이다.
플러그인 설치를 위해 ~/.vimrc에 Plugin "nanotech/jellybeans.vim"를 추가한다.
call vundle#begin()
...
" 추가
Plugin 'nanotech/jellybeans.vim'
...
call vundle#end()
설치를 완료했으면 색상을 적용하기 위해 ~/.vimrc에 color jellybeans를 작성한다.
color jellybeans
이제 Vim으로 파일을 열면 알록달록한 화면을 볼 수 있다.
코드 하이라이트 “Syntax”
“Color Scheme”를 적용했어도 코드를 열었을 때 텍스트가 전부 흰색으로 나올 수 있다. Vim이 해당 코드 파일 문법에 대한 정보를 가지고 있지 않아서 생기는 현상이다. “Color Scheme”가 어떤 색상을 입힐지 정하는 것이라면 “Syntax”는 어떤 텍스트에 색상을 입힐지 정하는 것이다.
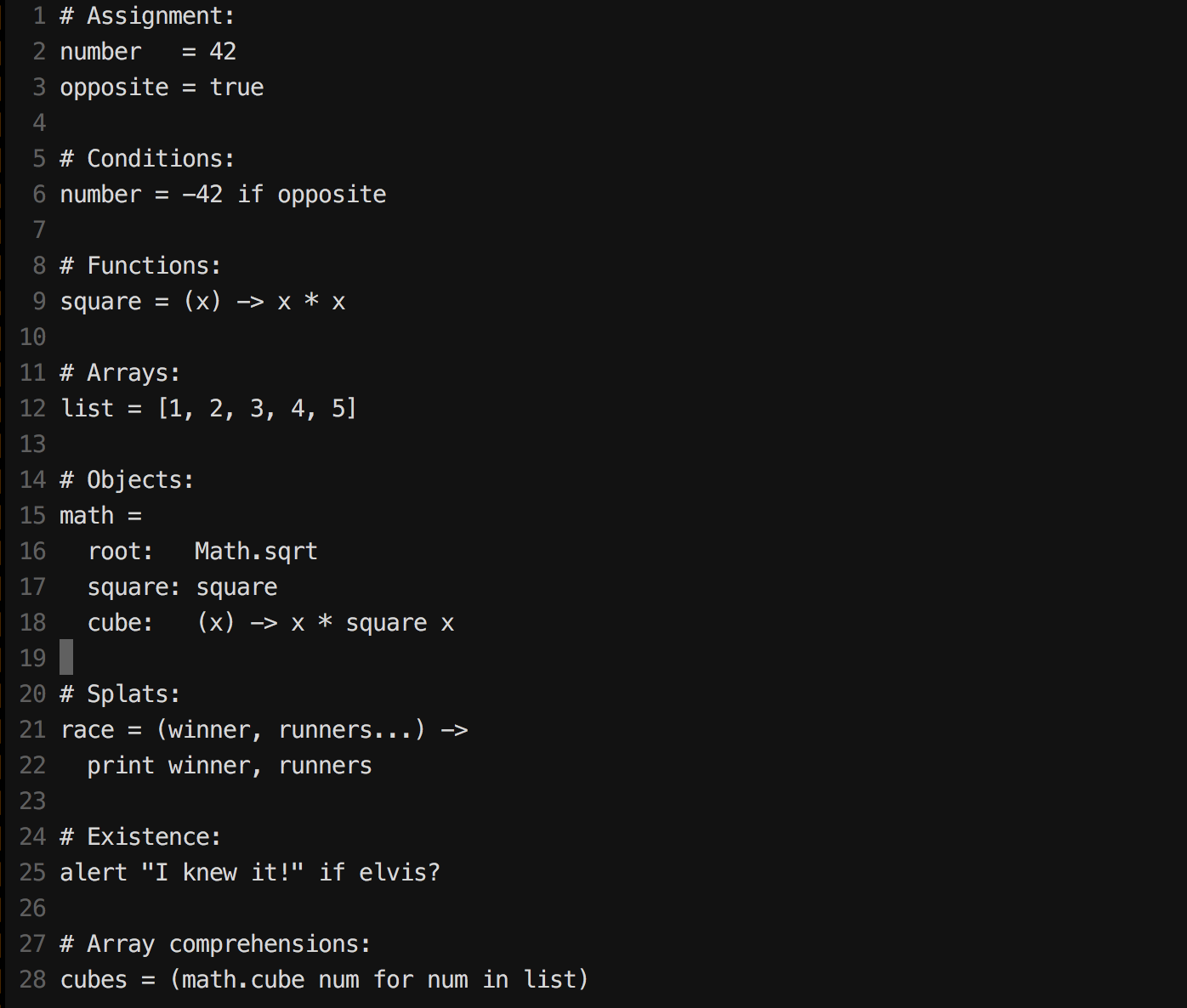
웬만한 언어는 기본적으로 지원하지만 커피스크립트 문법은 지원하지 않기 때문에 커피스크립트 파일을 열어보면 다음과 같은 화면을 볼 수 있다.

이럴 땐 문법에 맞는 플러그인을 설치해야 한다. 커피스크립트 Syntax 설치를 위해 ~/.vimrc에 Plugin "kchmck/vim-coffee-script"를 추가한다.
call vundle#begin()
...
" 추가
Plugin 'kchmck/vim-coffee-script'
...
call vundle#end()
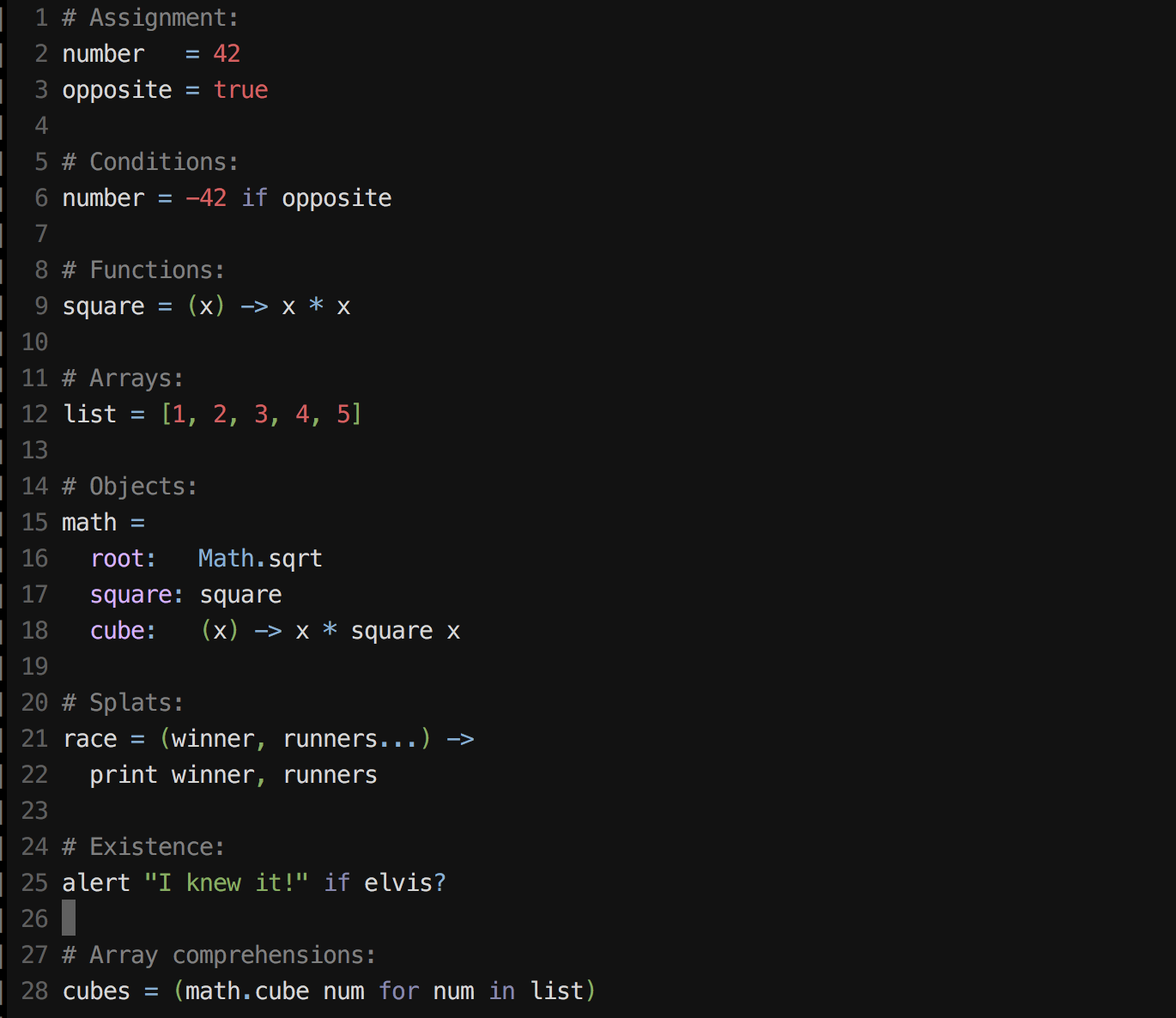
설치를 완료하면 코드에 제대로 하이라이팅이 되어있는 것을 볼 수 있다.

마치며
몇 가지 유용한 플러그인들을 소개해봤는데 아직 IDE를 따라가기엔 한참 부족한 것 같다. 다음엔 터미널을 분할해서 IDE처럼 사용할 수 있도록 tmux에 대해 포스팅 해봐야 겠다.